作ったウェブサイトがちゃんと見られるか、safari、chrome、firefoxで確認しているんですけど、firefoxだけこの上の↑タイトルを四角で囲った部分の角丸が表現できなかったんです。
使ってるテーマのstyle.cssを見てみると、
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
と書いてあります。
この下の方の”-moz-border-radius:”がfirefox用の記述なんですけど、新しいfirefoxでは逆に”-moz-“が余計で理解できないみたい。
結局、上の行とまとめて,
border-radius: 10px;
の一行で表示できました。
これで、多分古いブラウザでは逆に角丸が表現できていないはずです。
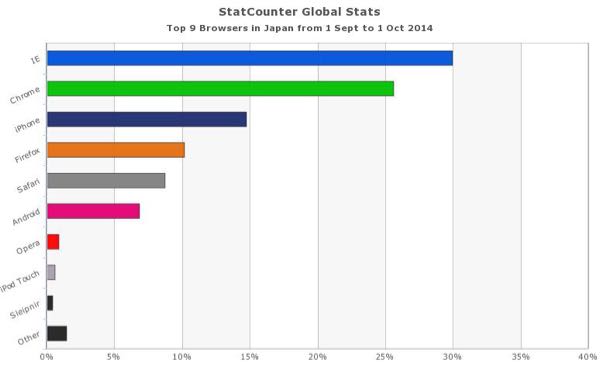
この作業をやってて、気になったのがブラウザのシェア。
firefoxがそんなにシェア多くないなら、わざわざfirefoxでも確認しなくてもいいかなと考えました。

日本のブラウザのシェアのグラフなんですけど、IEが未だ一位だとは…(chromeとAndroidを足せば逆転するかもと思ったら、Androidの標準ブラウザはchromeじゃないんですね)
ってことで、firefoxの確認もしたままで、IEでも確認作業しなきゃならない感じ。





